| |
ブログのサイドスペースに設置する、リンク集ツールです。
会員だからといって設置は必須、という事ではありませんので、ご自由にどうぞ。
設置パターンは下記よりお好きな方法をお選びください。
※旧デザインの頃のツールをご利用の方へお願い。(旧デザイン→ ) )
今回の独立サイト開設に伴い、設置について大幅に変更になりました。
1.バナーデザインを一新しました。以前のバナーは廃止とさせて頂きます。(詳細▼)
2.プルダウンリストは全廃止となりました。(詳細▼)
既にご利用いただいている皆様にはご迷惑おかけしますが、何卒ご協力のほどお願いします。 |
1.Flashバナー
 |
バナーにFlashファイル(.swf)を使ったバナーリンクです。
バナーをクリックする箇所によって4つのリンク先が表示されます。
Nyamazonのタイトルとマウスで触ると猫の鳴き声がします(鳴らさない事もできます)
注意 : レンタルブログ使用の方の場合、
Flashファイル( .swf)がUPできるブログ か、
もしくは別途サーバースペースを持っていないかたは
設置ができませんのでご注意下さい。
|
|
|
■設置方法
どちらかお好きなほうをダウンロードしてください。 >> lzh形式 zip形式
解凍後、Readme.txtを参照のうえ設置してください。
※鳴き声を消したいのに消えないという方へ(2月20日・21日に設置されたかた対象)
「よくある質問」#8をご覧くださいませ。
|
2.ポップアップバナー
 |
バナーリンクです。
ブログのサイドスペースに設置したバナーをクリックすると、
ポップアップ(小窓が開く)し、
立ち読みリスト(更新ブログのリスト)が表示されます。
注意 : Doblog、エキサイトブログ等、応用タグの設置が許可されていない
レンタルブログでは設置ができませんのでご注意下さい。
|
|
|
■設置方法
1. 下記からお好きなバナーを選んでご自身のPCに保存して下さい。(直リンクはできません)
大: 横110×縦41(背景透視してあります)
  
小: 横110×縦15
  
2.上記バナーをweb上にアップロードします。
3.ブログのサイドスペースに下記をコピペして下さい。
| |
<a href="#" title="愛猫家ブログ集ニャマゾン" onClick="window.open('http://shun.s59.xrea.com/nyamazonweb/tool/set.html', 'nyamazonset','top=10,left=10,width=600,height=600,scrollbars=yes, resizable=yes,toolbar=no,menubar=no, location=no,directions=no,status=yes');"><img src="バナー画像のURL" border=0 width="110" height="41"></a>
|
4.↑の青い部分を下記のように変更します。
バナー画像のURL
アップロードしたバナーのURLに変更してください。
height="41"
小さいバナーをご利用の場合は、41 → 15に変えて下さい。
|
3.更新順100件表示廃止しました 2005.12.29
 |
■この表示形態は廃止します。2005.12.29
Mybloglistが業務移行となり下記リストは2006年3月には完全廃止となるそうです。
そのため、現在、下記にて表示したリストには新規参加者および編集データは
反映されておりません。
立ち読みリスト(Mybloglist)です。最新更新順100件のタイトルを表示します。
ただし、100件をブログサイドに貼ると非常に長いリストになりますので、
<div>タグでスクロールバーを設けています。
なお、Mybloglistには登録数の限度が400件となっており、
2005年3月1日よりニャマゾンに登録された方(No.727〜1542)・・・”リスト2”
2005年10月30日より登録された方(No.1543〜)・・・”リスト3”へほうに表示されます。
※このリストを設置すると全データ読み込みに時間がかかるため、
ブログ全体の表示が多少遅くなります。ご了承下さい。
注意 : Doblog、エキサイトブログ等、Javascript等の応用タグの設置が
許可されていないレンタルブログでは設置ができませんのでご注意下さい。
|
|
|
■設置方法
1.下記タグをコピーし、貼り付けて下さい。
■List1(会員No.1〜726)
<div style="font-size:8pt;color:#5b5b5b;
width:150px;
height:200px;
border: 1px solid #000000;
margin:0;
padding:1;
overflow:auto;
">
<nobr>
<script language="javascript" type="text/javascript" src="http://list.myblog.jp/list/js?code=e329998bdd1a9c5a82c6a5e011bedb6e" charset="EUC-JP"></script>
</nobr>
</div>
<br><br>
■List2(No.727〜1542)
<div style="font-size:8pt;color:#5b5b5b;
width:150px;
height:200px;
border: 1px solid #000000;
margin:0;
padding:1;
overflow:auto;
">
<nobr>
<script language="javascript" type="text/javascript" src="http://list.myblog.jp/list/js?code=a986fccae0412fafee91cff2ada68839" charset="EUC-JP"></script>
</nobr>
</div>
■List3(No.1543〜)
<div style="font-size:8pt;color:#5b5b5b;
width:150px;
height:200px;
border: 1px solid #000000;
margin:0;
padding:1;
overflow:auto;
">
<nobr>
<script language="javascript" type="text/javascript" src="http://list.myblog.jp/list/js?code=4588d60143d7b7c2e0d30b03611dfc2a" charset="EUC-JP"></script>
</nobr>
</div>
|
2.上記↑の青い部分は、各自お好みで変更してください。
font-size:8pt; フォントサイズ
color:#5b5b5b; >UP!、/の文字色
width:150px;height:200px; 設置枠の横×縦サイズ
border:1px solid #ffffff 囲み枠線の細さ(枠なしは0px)・線種・線の色
※ブログタイトル・記事タイトルの文字色は、各自ブログのリンクと同じ設定色になります。
|
4.バナーリンク
 |
シンプルなバナーリンクです。
サイドバーのカスタマイズに制限があり、
応用タグなどが使えないレンタルブログユーザーはこちらをご利用下さい。
バナーも貼れないブログの場合は、テキストリンクにしてください。
|
|
■設置方法
1. 下記からお好きなバナーを選んでご自身のPCに保存しWEB上にUPして下さい。(直リンクはできません)
大: 横110×縦41(背景透視してあります)
  
小: 横110×縦15
  
極小: 横80×縦15
  
2.下記からリンク先を選び、バナーにリンク先を指定してください。
おすすめ立ち読みリスト(更新順100件のタイトルリスト表示)
http://shun.s59.xrea.com/nyamazonweb/tool/set.html
メイツさん自己紹介集(参加申請時に皆様に投稿して頂いたゲストブック式名鑑)
http://shun.s59.xrea.com/nyamazon/entry/bbs.cgi
ニャマゾンWEBサイト(このサイト)
http://shun.s59.xrea.com/nyamazonweb/
※タグの例
| | <a href="↑で選んだリンク先URL" target="_blank"><img src="バナーのURL" border=0 width="110" height="41"></a> |
height="41"という所は、
小さいバナーをご利用の場合は、41 → 15に変えて下さい。
| |
番外.アレンジできる人へ廃止しました 2005.12.29
■この表示形態は廃止します。2005.12.29
Mybloglistが業務移行となり下記リストは2006年3月には完全廃止となるそうです。
そのため、現在、下記にて表示したリストには新規参加者および編集データは
反映されておりません。
意味わかる人向け。
立ち読みリスト(Mybloglist)のコードを公開しますので、ご自由にアレンジしてください。
■Javascriptコード
1.リスト1(会員No.1〜No.726)の更新順100件
2.リスト2(会員No.727〜1542)の更新順100件
3.リスト3(会員No..1543〜)の更新順100件
■RSS形式で取り出す用(Encode=UTF-8)
1.リスト1(会員No.1〜No.726)の更新順100件
2.リスト2(会員No.727〜1542)の更新順100件
3.リスト3(会員No.1543〜)の更新順100件
■シンプルなリスト(Encode=EUC-JP)
1.リスト1(会員No.1〜No.726)の更新順100件
2.リスト2(会員No.727〜1542)の更新順100件
3.リスト3(会員No.1543〜)の更新順100件
|
※プルダウンリスト廃止のお知らせ。

 |
いままで配布していたこちらのプルダウンリストは、
今回の独立サイト開設を持ちまして廃止、終了とさせて頂きました。
理由はいろいろあるのですが、一番の理由は「使いづらい」という点です。
400件近い全更新データを読み込む為に設置ブログでの表示が多少遅くなります。
その割に、よく使うのは「立ち読み」等へのボタンだけだったりして、
果たしてプルダウン部分を使っている人は少ないのでは?と思ったんです。
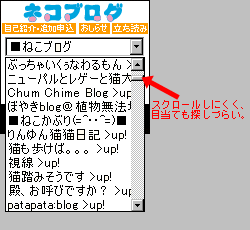
現在、プルダウンの1段目、2段目には
各400件近いタイトルor管理者名が入っています。
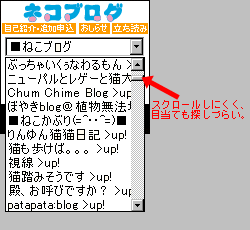
これをプルダウンで見ようとすると、
スクロールバーがこんなに小さーーーっ!!!
 これではほんの数ミリスクロールするだけで、
これではほんの数ミリスクロールするだけで、
400件近いタイトルが動き、目がチカチカして見づらいし、
これから増えれば増えるほど、見づらくなっていくのは目に見えています。
そこで、今回思い切って廃止とさせていただきました。
せっかく設置して頂いた皆様には、またまたお手数おかけして申し訳ございませんが、
上記1〜4の方法のいずれかにて設置変更をお願いしたく、
何卒よろしくお願いします。
※いままでのこのツールからプルダウンを除いてアレンジしたのが
1.Flashバナー▲となっています。
| |
※バナーデザイン一新のお知らせと差し替えのお願い。
 |
旧バナーは今回を持ちまして終了とさせて頂きました。
以前より、自身のブログでも言ってた事なのですが、
ニャマゾン開始当初はお遊び感覚だった事もあり、
アマゾンをパロディにしたバナーロゴを作りました。
嬉しい事に猫ブログさんの参加が増えまして、amazonから指摘がきた事はありませんが
やはり心苦しいのでバナーはいずれ変えようと思っていました。
この独立サイト開設の理由の一つにもなっています。
といったわけで、以前のロゴバナーをご利用の方には大変お手数おかけしますが、
新バナーのいずれかお好きなものに差し替えて頂きますよう、
何卒よろしくお願いします。
皆様には日頃大変お世話になっている上に、
お手数おかけすることになり申し訳ございません。
何卒ご協力のほどよろしくお願い申し上げます。
| |
■新バナー一覧。
直リンクはできません。ご自身のPCに保存し、アップロードしてお使いくださいませ。(すべてGIF形式です)
大: 横110×縦41(背景透視してあります)
  
小: 横110×縦15
  
極小: 横80×縦15
  
※↑シマンテック社Norton製品のユーザーは、上記バナーが表示されない場合があります。
その際にはこちらとこちらを参考に設定変更して下さい。
|
|











 )
)